My Character Progression
First Line Art

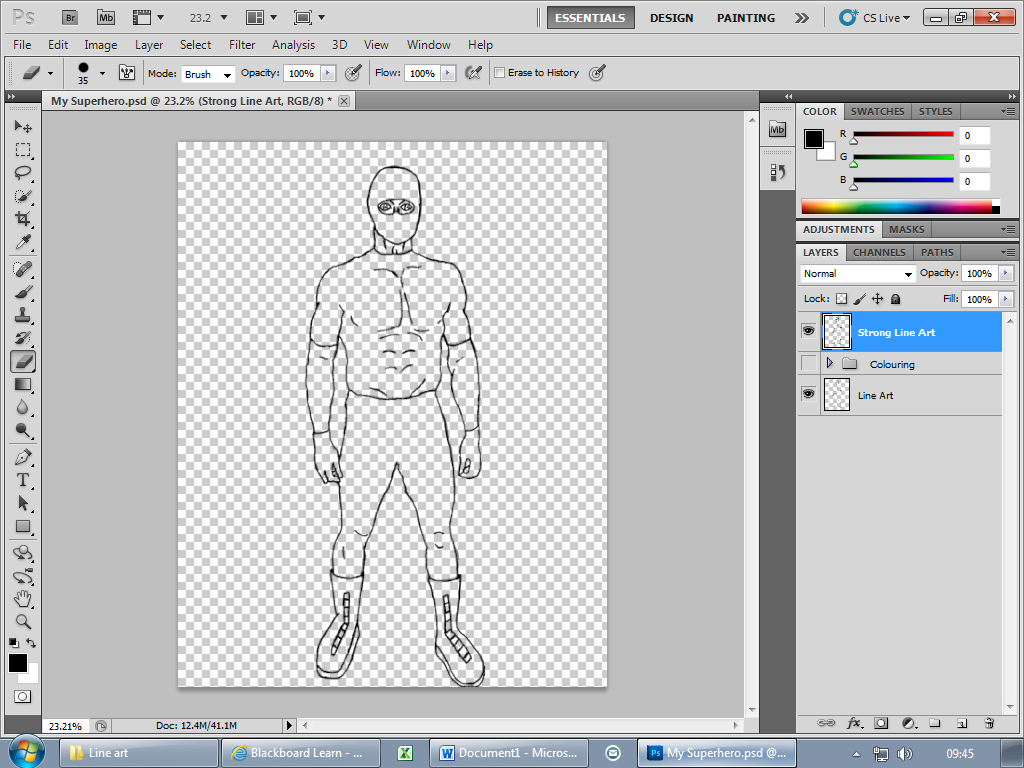
I started with a basic line art drawn from a scanned image.
I used the brush tool and a graphics tablet and I made a few minor changes to
the image to make it look more how I wanted it. Overall I think the line art
came out very well.
Skin
Next
I coloured in the skin parts of my character. I used a light skin colour to
resemble the same colour skin as me (I want my character to look kind of like
me). I used the quick selection tool and the paint bucket tool to colour my
character.
Clothes
Next I coloured in the clothes on my character. I made his
mask, shirt and trousers all the same colour to make him look like a bank
robber or a disguised villain. I did this all in one part to save time and
space.
Gloves
After that I coloured in his gloves and did it the same
colour as his clothes to make him look more villain-like. I did this as a
separate image to the rest of the clothes because the layers are grouped.
Eyes
I coloured in his eyes the same colour as mine, a dark brown
colour and I coloured the space his eye white to make this as real as possible.
I took great detail when doing this to ensure I don’t miss anywhere.
Shoes
And finally I coloured in my characters shoes. I made the
shoes slightly darker than the rest of the character to make them stand out and
add some variety to my character. I used different groups for the right shoe
and the left shoe and I then used different layers for the lace, sole and main
part of the shoe. So each part can be turned off or on accordingly.
















